CSS Optimization Tools for Boosting PWA Performance
When styling websites or PWAs with CSS, you should analyze how CSS resources will affect performance. In this tutorial, we’ll use various tools and related techniques to help build a better PWA by focusing on CSS performance. Specifically, we’ll remove the unused CSS, inline the critical path CSS, and minify the resulting code.
The techniques can also be used to improve the performance of general websites and apps. We’ll be focusing on CSS performance for PWAs since they should be fast and feel native on user devices.
Progressive web apps (PWAs) are web experiences that bring the best of both worlds: native mobile apps (installable from a store) and web apps (reachable from public URLs). Users can start using the application right away from their web browser without waiting for a download, installing, or needing extra space in the device.
Service workers and caching allow the app to work offline and when network connectivity is poor. Over time, the app could become faster as more assets are cached locally. PWAs can also be installed as an icon on the home screen and launched full-screen with an initial splash screen.
The Demo PWA to Audit
Before learning how to audit a PWA for any CSS issues, you can get the code of a simple website with PWA features from this GitHub repository. The PWA uses an unminified version of Bootstrap v4 for CSS styling and displays a set of posts fetched from a statically generated JSON API. You can also use the hosted version of this demo, since learning how to build a PWA is beyond the scope of this tutorial.
PWAs are simply web apps with additional features, including these elements:
- A manifest file. A JSON file provides the browser with information about the web application such as name, description, icons, the start URL, display factors etc.
- A service worker. A JavaScript file is used to cache the application shell (the minimum required HTML, CSS, and JavaScript for displaying the user interface) and proxying all network requests.
- HTTPS. PWAs must be served from a secure origin.
Here’s a screen shot of the application shell:

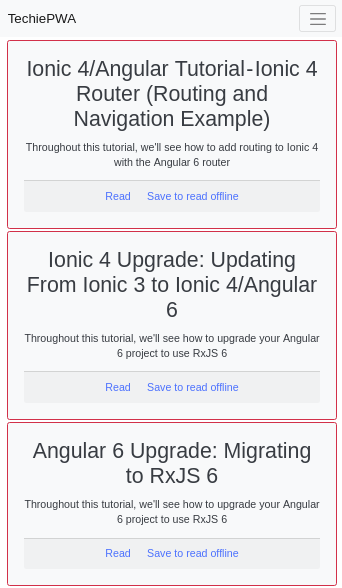
A screen shot of the application with data:

Auditing with Google’s Lighthouse
Lighthouse is an open-source auditing tool developed by Google. It can be used to improve the performance, accessibility and SEO of websites and progressive web apps.
Lighthouse can be accessed from the Audit tab in Chrome DevTools, programatically as a Node.js module and also as a CLI tool. It takes a URL and runs a series of audits to generate a report with optimization suggestions.
You can apply different techniques either manually or using tools. This article describes how such tools can be used to remove redundant styles, extract the above-the-fold critical CSS, load the remaining CSS with JavaScript, and minify the resulting code.
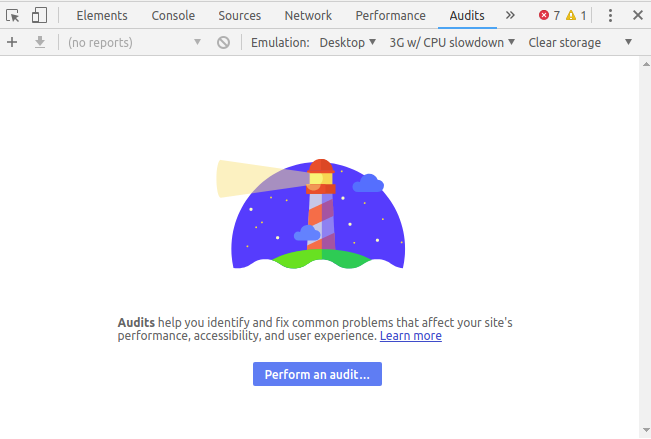
Launch Chrome, visit the PWA address https://www.techiediaries.com/unoptimizedpwa/ and open Developer Tools (CTRL-Shift-I). From the Developer Tools, click the Audits panel:

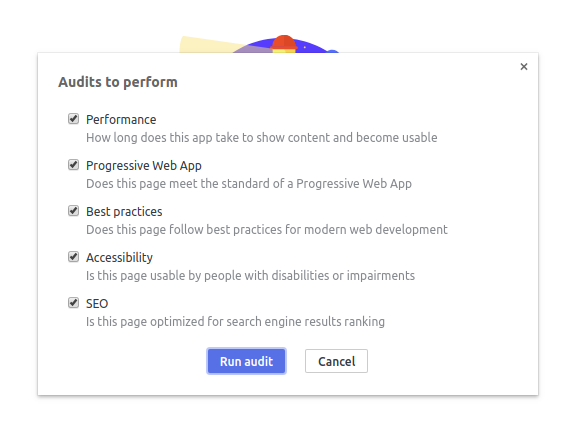
Next, click on Perform an audit…. A dialog will prompt you for the types of audit you want to perform. Keep all types selected and click the Run audit button.

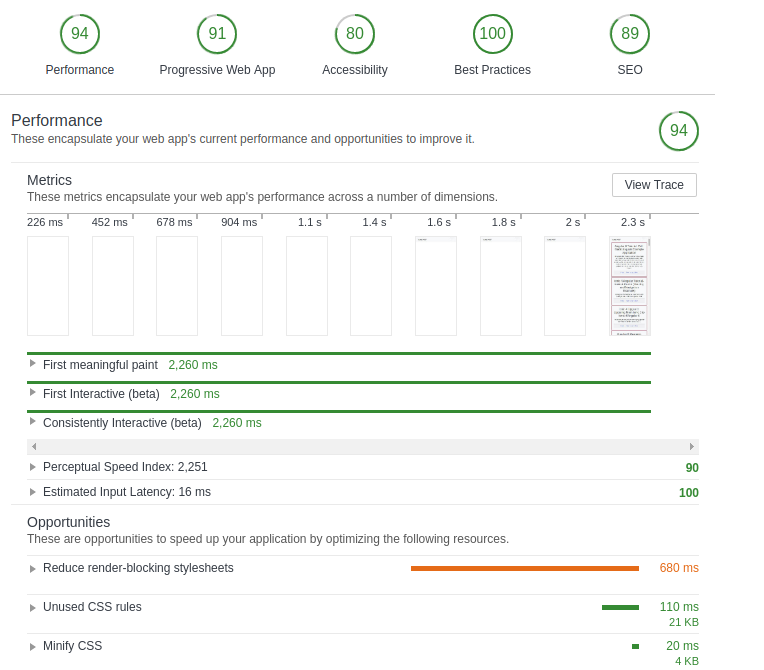
Wait for Lighthouse to complete the auditing process and generate a report:

The scores are calculated in a simulated environment. You’re unlikely to get the same results on your machine because they depend on hardware and network capabilities.
From the report, you can see a timeline which visually shows how the page is loaded. First meaningful paint, First Interactive and Consistently Interactive are key time points that describe how fast the page loaded. Our goal is to optimize these metrics according to the Critical Rendering Path.
The post CSS Optimization Tools for Boosting PWA Performance appeared first on SitePoint.