23 Development Tools for Boosting Website Performance
When dealing with performance, it's hard to remember all the tools that might help you out during development. For that purpose, we've compiled a list of 23 performance tools for your reference. Some you'll have heard of, others probably not. Some have been covered in detail in our performance month, others are yet to be covered future articles; but all are very useful and should be part of your arsenal.
Client-side Performance Tools
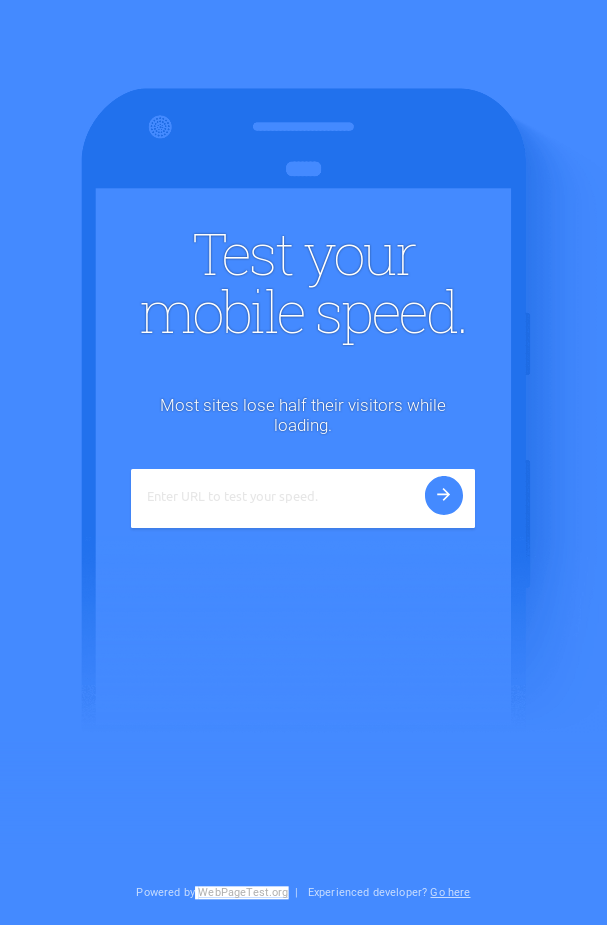
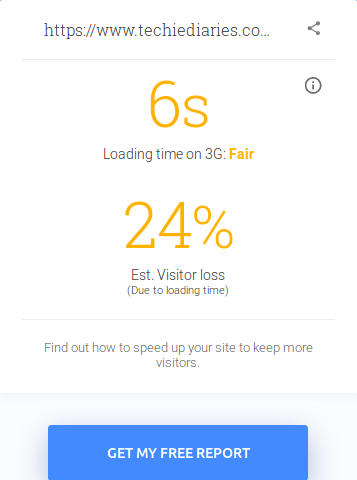
1. Test your Mobile Speed with Google
Google’s Test My Site is an online tool offered by Google and powered by the popular website performance tool WebPageTest.org.

You can either visualize your report on site or have it emailed to you via your email address.

The tool gives you your website loading time (or Speed Index) calculated using a Chrome browser on a Moto G4 device within a 3G network. It also gives you the estimated percentage of visitors lost due to loading time. Among other things it also:
- compares your site speed with the top-performing sites in your industry
- gives you top fixes that can help you speed up your website loading time.
2. SiteSpeed.io
SiteSpeed.io is an open-source tool --- or a set of tools --- that can help you measure your website performance and improve it.
- Coach: gives you performance advice and fixes for your website based on best practices.
- Browsertime: collects metrics and HAR files from your browser.
- Chrome-HAR: helps you compare HAR files.
- PageXray: extracts different metrics (from HAR files) such as size, number of requests, and so on.
You can install these tool(s) using npm:
npm install sitespeed.io -g
sitespeed.io --help
Or Docker:
docker run --shm-size=1g --rm -v "$(pwd)":/sitespeed.io sitespeedio/sitespeed.io https://www.sitespeed.io/ --video --speedIndex
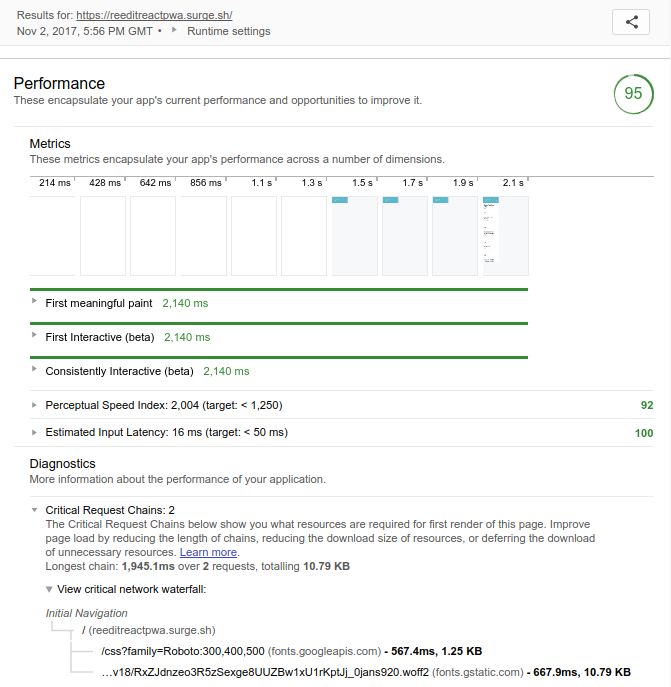
3. Lighthouse by Google
Lighthouse is an open-source tool for running audits to improve web page quality. It's integrated into Chrome's DevTools and can be also installed as a Chrome extension or CLI-based tool. It's an indispensable tool for measuring, debugging and improving the performance of modern, client-side apps (particularity PWAs).

You can find the extension from the Chrome Web Store.
Or you can install Lighthouse, from npm, on your system with:
npm install -g lighthouse
Then run it with:
lighthouse <url>
You can use Lighthouse programmatically to build your own performance tool or for continuous integration.
Make sure to check these Lighthouse-based tools:
- webpack-lighthouse-plugin: a Lighthouse plugin for Webpack
- treo: Lighthouse as a service with a personal free plan.
- calibreapp: a paid service, based on Lighthouse, that helps you track, understand and improve performance metrics using real Google Chrome instances.
- lighthouse-cron: a module which can help you track your Lighthouse scores and metrics overtime.
We've got an in-depth look at Lighthouse in our PWA performance month post.
4. Lightcrawler
You can use Lightcrawler to crawl your website then run each page found through Lighthouse.
Start by installing the tool via npm:
npm install --save-dev lightcrawler
Then run it from the terminal by providing the target URL and a JSON configuration file:
lightcrawler --url <url> --config lightcrawler-config.json
The configuration file can be something like:
{
"extends": "lighthouse:default",
"settings": {
"crawler": {
"maxDepth": 2,
"maxChromeInstances": 5
},
"onlyCategories": [
"Performance",
],
"onlyAudits": [
"accesskeys",
"time-to-interactive",
"user-timings"
]
}
}
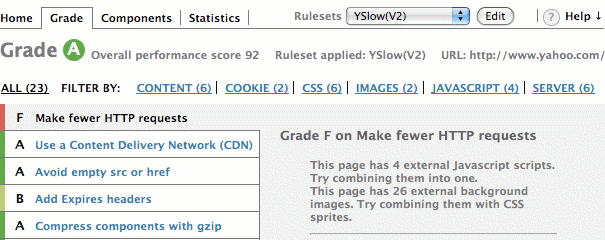
5. YSlow
YSlow is a JavaScript bookmarklet that can be added to your browser and invoked on any visited web page. This tool analyzes web pages and helps you discover the reasons for slowness based on Yahoo's rules for high-performance websites.
You can install YSlow by dragging and dropping the bookmarklet to your browser’s bookmark bar. Find more information here.
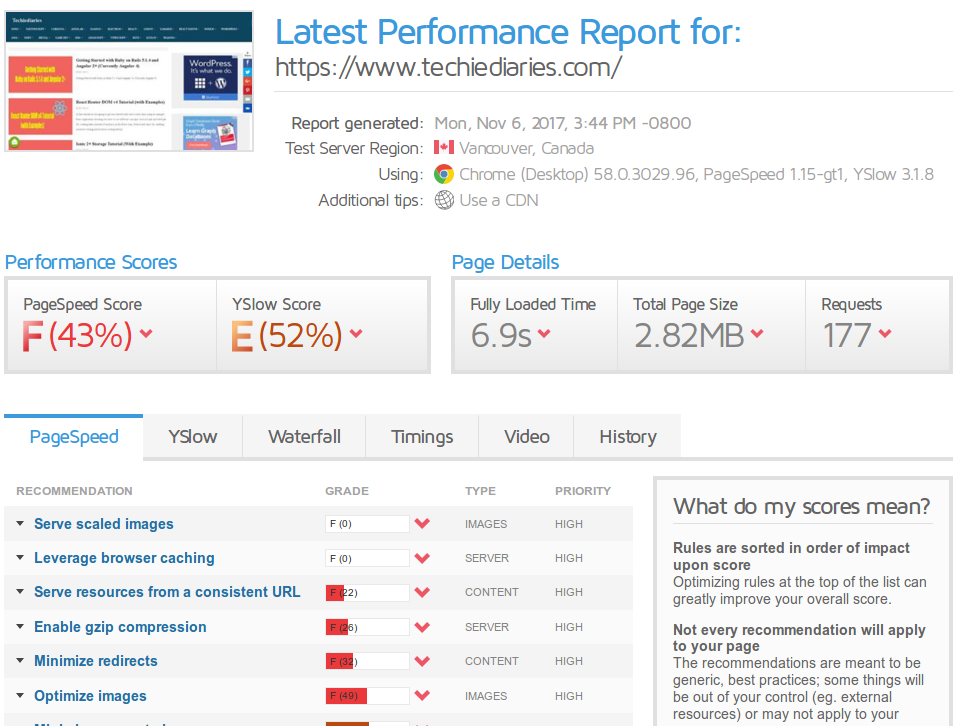
6. GTmetrix
GTmetrix is an online tool that gives you insights into your website performance (fully loaded time, total page size, number of requests etc.) and also practical recommendations on how to optimize it.

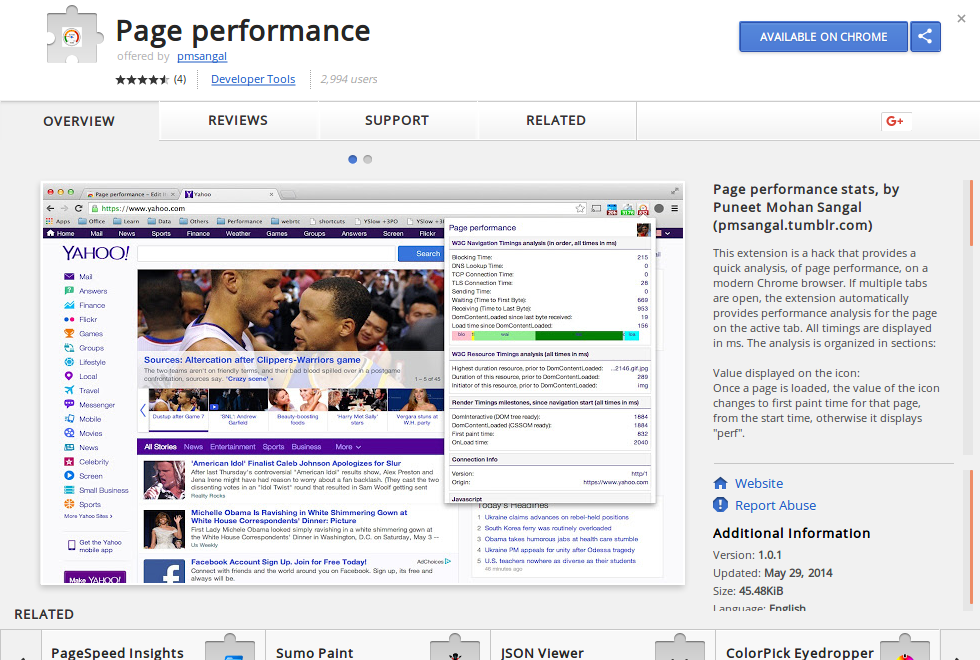
7. Page Performance

Page performance is a Chrome extension that can be used to run a quick performance analysis. If you have many tabs open, the extension will be invoked on the active tab.
8. The AMP Project
The AMP (Accelerated Mobile Pages) project is an open-source project that aims to make the web faster. The AMP project enables developers to create websites that are fast, high-performing and with great user experiences across all platforms (desktop browsers and mobile devices).

The AMP project is essentially three core components:
- AMP HTML: it's HTML but with some restrictions to guarantee reliable performance.
- AMP JS: a JavaScript library that takes care of rendering AMP HTML.
- AMP Cache: a content delivery network for caching and delivering valid AMP pages. You can use tools such as AMP Validator or amphtml-validator to check if your pages are valid AMP pages.
Once you add AMP markup to your pages, Google will discover them automatically and cache them to deliver them through the AMP CDN. You can learn from here how to create your first AMP page.
Continue reading %23 Development Tools for Boosting Website Performance%